JQuery的ajax基础上的超强GridView展示_jquery
程序员文章站
2024-04-04 22:55:54
...
看到一个这样的例子和大家分享下。这个一直是我想要做到的。
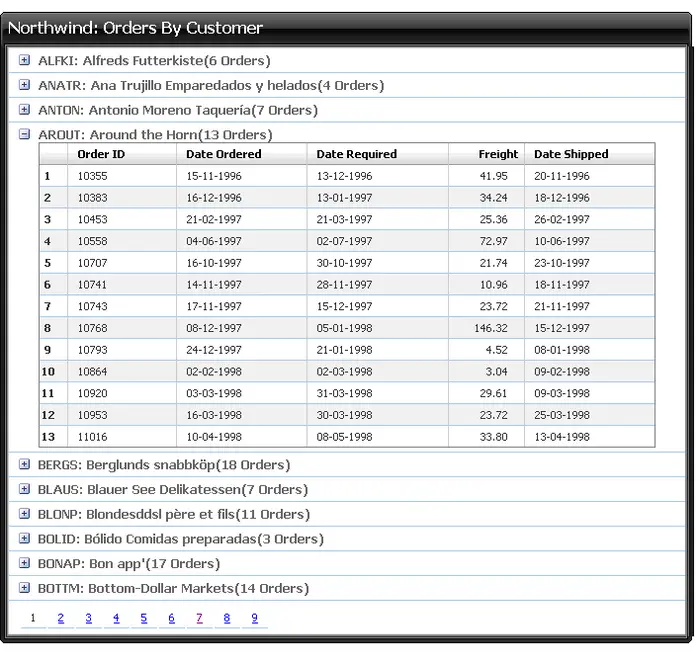
首先先展示下最终的样子:

使用northwind的数据。点击前面的加号会把其它属于这个产品的详细订单展示出来,而每个产品后面都会有它的订单个数。点击'+'后的样子:

首先先展示下最终的样子:
使用northwind的数据。点击前面的加号会把其它属于这个产品的详细订单展示出来,而每个产品后面都会有它的订单个数。点击'+'后的样子:
先分析下它的实现:
第一个图的显示是个Gridview,当点击每条记录前面的'+'时会使用jQuery的ajax功能调用一个Web Method,并传输一个当前产品的ID进去,然后会定义一个继承UserControl的类,它能够添加一个ascx文件,然后这个类里面定义一个View State的字段。
当点击每个'+'时使用jQuery把这个ascx文件显示在当前产品的下面slideshow(),那么id是如何传的呢? 这就用到了View State。
关于View State的介绍很多的。我也没怎么用过。这里简单说明下它和一个Web Control的关系:
下面给出大家代码:
这个是产品的GridView。
然后是Web Method:
Control类:
CustomerOrder.ascx代码:
整个调用Web Method的ajax代码:
推荐阅读
-
JQuery的ajax基础上的超强GridView展示_jquery
-
求助,Jquery ajax在yii里的url问题,急
-
php基于jquery的ajax技术传递json数据简单实例,jqueryjson
-
asp.net+jquery ajax无刷新登录的实现方法
-
jquery ajax 局部无刷新更新数据的实现案例_jquery
-
php基于jquery的ajax技术传递json数据简单实例
-
ASP.NET中实现jQuery Validation-Engine的Ajax验证实现代码
-
jquery ajax加载数据前台渲染方式 不用for遍历的方法
-
详解Jquery的各ajax函数:$.get,$.post,$.ajax,$getJSON 博客分类: jquery ajaxjquery
-
(转)基于Jquery 解决Ajax请求的页面 浏览器后退前进功能,页面刷新功能实效问题。 ajaxjquery跳转刷新