amCharts导出图片JAVA实现 博客分类: JavaScript JavaFlashServletASP.netjfreechart
程序员文章站
2024-02-04 15:34:34
...
amCharts 是基于Flash的一套图表解决方法,界面比JFreeChart华丽很多,而且可以与用户交互,动画效果非常漂亮.官网:http://www.amcharts.com
w_e_ibo:
http://t.cn/zjqEaRh
http://weibo.com/liao27
About
AmCharts is a set of Flash charts for your websites and Web-based products. AmCharts can extract data from simple CSV or XML files, or they can read dynamic data generated with PHP, .NET, Java, Ruby on Rails, Perl, ColdFusion, and many other programming languages.
可见她很强大!
官网截图:

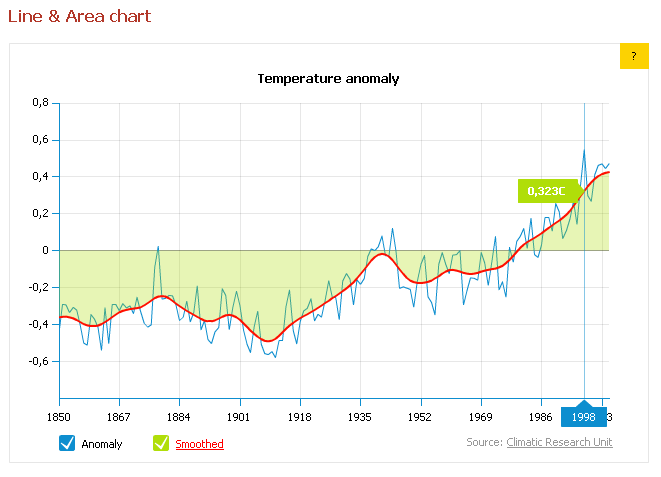
曲线图

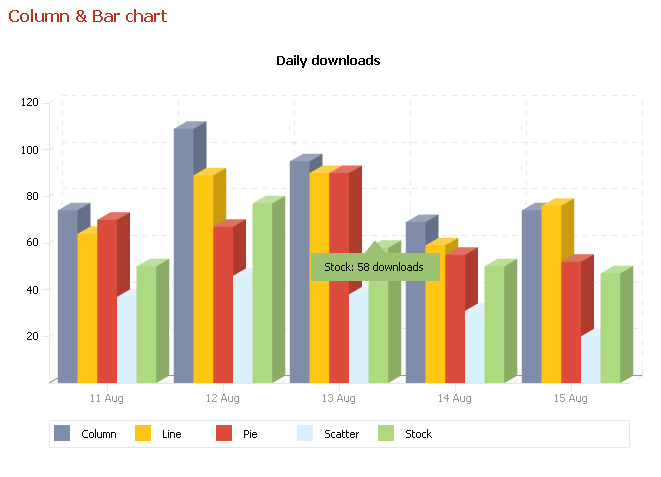
柱状图

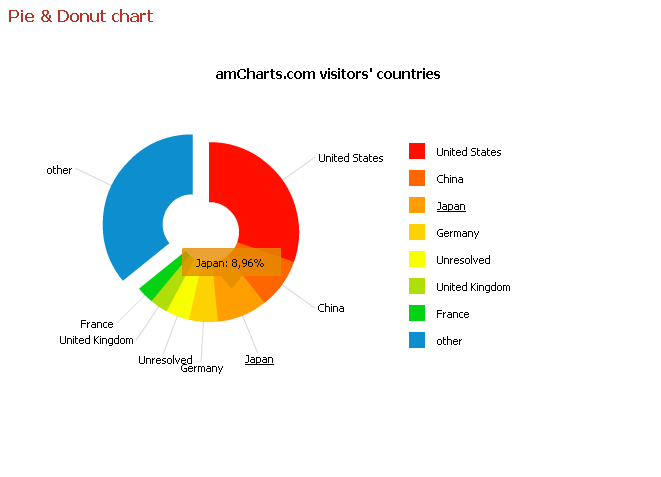
饼图
[img]http://yourgame.iteye.com/upload/picture/pic/20039/0fba1a10-9105-35bf-99c0-8ab1460e5ba6.gif [/img]
泡沫图

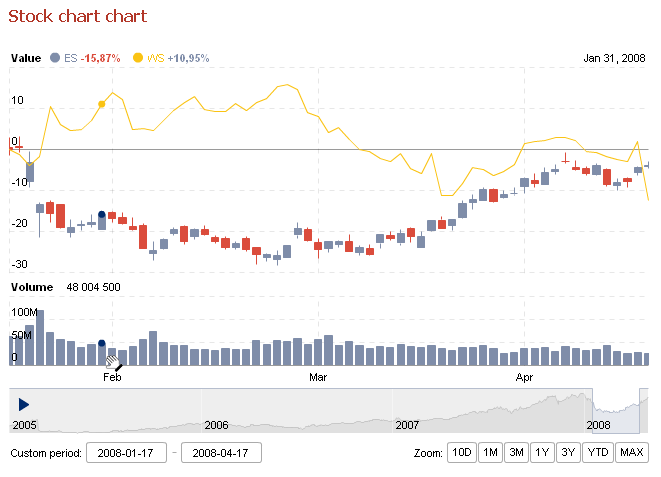
股票图
华丽的界面,非常的诱惑人,可是这个产品是要收费的,不过网上可以找到破解版本.
在官方的Demo很简单,大家可以下载来学习.不过我发现Demo中只有PHP,ASP.NET的导出图片示例,而没有JAVA导出图片的示例,我仿照ASP.NET的实现方法,做了一个JAVA导出的Demo!写得不怎么严谨,望大家多多指点
先看截图:

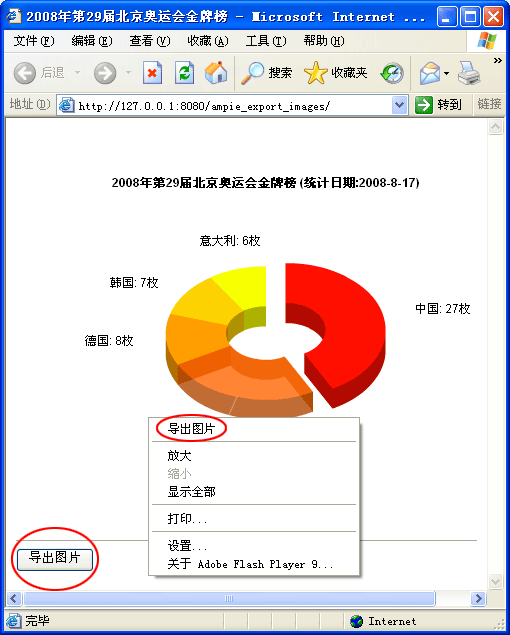
3D饼图

支持两种导出方式(设置很简单)

弹出保存对话框
[img]http://yourgame.iteye.com/upload/picture/pic/20047/472b70c3-06b8-3361-98ae-103b1111be89.gif [/img]
导出后的图片
图表的数据源:
页面代码:
处理导出的Servlet:
w_e_ibo:
http://t.cn/zjqEaRh
http://weibo.com/liao27
About
AmCharts is a set of Flash charts for your websites and Web-based products. AmCharts can extract data from simple CSV or XML files, or they can read dynamic data generated with PHP, .NET, Java, Ruby on Rails, Perl, ColdFusion, and many other programming languages.
可见她很强大!
官网截图:
曲线图
柱状图
饼图
[img]http://yourgame.iteye.com/upload/picture/pic/20039/0fba1a10-9105-35bf-99c0-8ab1460e5ba6.gif [/img]
泡沫图
股票图
华丽的界面,非常的诱惑人,可是这个产品是要收费的,不过网上可以找到破解版本.
在官方的Demo很简单,大家可以下载来学习.不过我发现Demo中只有PHP,ASP.NET的导出图片示例,而没有JAVA导出图片的示例,我仿照ASP.NET的实现方法,做了一个JAVA导出的Demo!写得不怎么严谨,望大家多多指点
先看截图:
3D饼图
支持两种导出方式(设置很简单)
弹出保存对话框
[img]http://yourgame.iteye.com/upload/picture/pic/20047/472b70c3-06b8-3361-98ae-103b1111be89.gif [/img]
导出后的图片
图表的数据源:
<?xml version="1.0" encoding="UTF-8"?> <pie> <slice title="中国" pull_out="true">27</slice> <slice title="美国" pull_out="false" alpha="80">16</slice> <slice title="德国" pull_out="false">8</slice> <slice title="韩国" pull_out="false">7</slice> <slice title="意大利" alpha="100">6</slice> </pie>
页面代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>2008年第29届北京奥运会金牌榜</title>
<script type="text/javascript" src="ampie/swfobject.js"></script>
<script type="text/javascript">
function exportImage() {
var flashMovie = document.getElementById('ampie');
if (flashMovie) {
flashMovie.exportImage('servlet/ExportImage');
}
}
</script>
</head>
<body>
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript">
var so = new SWFObject("ampie/ampie.swf", "ampie", "400", "200", "8", "#FFFFFF");
so.addVariable("path", "ampie/");
so.addVariable("settings_file", escape("ampie/ampie_settings.xml"));
so.addVariable("data_file", escape("ampie/ampie_data.xml"));
so.addVariable("preloader_color", "#999999");
so.write("flashcontent");
</script>
<hr noshade size="1">
<input type="button" value="导出图片" onclick="exportImage();" />
</body>
</html>
处理导出的Servlet:
package org.lhq.ampie.demo;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.image.BufferedImage;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGEncodeParam;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
/**
* 这个Servlet处理图表页面传来的导出图片请求
*
* @author 廖瀚卿
*
*/
@SuppressWarnings("serial")
public class ExportImage extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 页面flash的宽度和高度
int width = Integer.parseInt(request.getParameter("width"));
int height = Integer.parseInt(request.getParameter("height"));
BufferedImage result = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 页面是将一个个像素作为参数传递进来的,所以如果图表越大,处理时间越长
for (int y = 0; y < height; y++) {
int x = 0;
String[] row = request.getParameter("r" + y).split(",");
for (int c = 0; c < row.length; c++) {
String[] pixel = row[c].split(":"); // 十六进制颜色数组
int repeat = pixel.length > 1 ? Integer.parseInt(pixel[1]) : 1;
for (int l = 0; l < repeat; l++) {
result.setRGB(x, y, Integer.parseInt(pixel[0], 16));
x++;
}
}
}
response.setContentType("image/jpeg");
response.addHeader("Content-Disposition",
"attachment; filename=\"amchart.jpg\"");
Graphics2D g = result.createGraphics();
// 处理图形平滑度
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g.drawImage(result, 0, 0, width, height, null);
g.dispose();
ServletOutputStream f = response.getOutputStream();
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(f);
JPEGEncodeParam param = encoder.getDefaultJPEGEncodeParam(result);
param.setQuality((float) (100 / 100.0), true);// 设置图片质量,100最大,默认70
encoder.encode(result, param);
ImageIO.write(result, "JPEG", response.getOutputStream());// 输出图片
f.close();
}
}