photoshop 将制做一个找不同小游戏的交互式动画
程序员文章站
2024-01-06 10:39:10
...
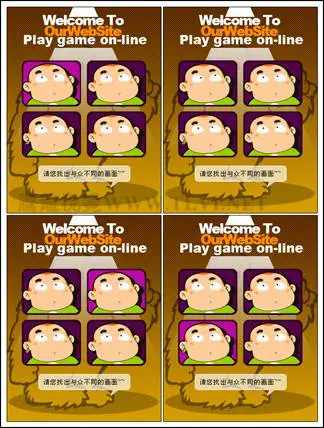
在本小节实例的学习中,将制做一个找不同小游戏的交互式动画。如图10-116所示,为本实例的完成效果。在本小节实例的学习中,将制做一个找不同小游戏的交互式动画。如图10-116所示,为本实例的完成效果。

图10-116 完成效果技术提示
在本实例的设计、制作流程中,首先使用Photoshop制做翻转动画所需的静态画面,然后在ImageReady CS中设置画面的翻转动画。如图10-117所示,为本实例的制作流程。

图10-117 制作概览
制作步骤
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“底纹.jpg”文件,如图10-118所示。

图10-118 底纹图片
(2)使用 “横排文字”工具,参照图10-119所示,输入上下两组白色文字和中间的一组橙色文字。然后按下<Shift+Ctrl+E>键,将文字图层全部合并到背景图层中。
“横排文字”工具,参照图10-119所示,输入上下两组白色文字和中间的一组橙色文字。然后按下<Shift+Ctrl+E>键,将文字图层全部合并到背景图层中。

图10-119 输入文字
(3)再打开本书附带光盘\Chapter-10\“提示框.psd”文件,使用 “移动”工具,将提示框图像复制到“底纹.jpg”文档中,生成“图层 1”,如图10-120所示。
“移动”工具,将提示框图像复制到“底纹.jpg”文档中,生成“图层 1”,如图10-120所示。

图10-120 复制提示框图像
(4)新建“图层 2”。使用 “多边形套索”工具,绘制如图10-121所示的选区。然后使用
“多边形套索”工具,绘制如图10-121所示的选区。然后使用 “渐变”工具,在选区内填充白色到透明的渐变颜色。
“渐变”工具,在选区内填充白色到透明的渐变颜色。

图10-121 绘制并填充选区
(5)按下<Ctrl+D>键,取消选区。再使用 “矩形选框”工具,绘制如图10-122所示的选区,然后按下<Delete>键,删除选区内的图像,之后取消选区。
“矩形选框”工具,绘制如图10-122所示的选区,然后按下<Delete>键,删除选区内的图像,之后取消选区。

图10-122 绘制选区并删除图像
(6)在“图层”调板中新建“组 1”图层组。然后打开本书附带光盘\Chapter-10\“卡通人物.psd”文件,将其“图层 1”中的卡通人物图像复制到“底纹.jpg”文档中,在“组 1”图层组中生成“图层 3”,如图10-123所示。

图10-123 复制卡通人物图像
(7)选择 “魔棒”工具,在卡通人物图像的紫色背景上单击,将紫色背景区域选择。然后新建“图层 4”,再使用洋红色填充选区,之后取消选区,如图10-124所示。
“魔棒”工具,在卡通人物图像的紫色背景上单击,将紫色背景区域选择。然后新建“图层 4”,再使用洋红色填充选区,之后取消选区,如图10-124所示。

图10-124 建立选区并填充选区
(8)在“组 1”图层组之上新建“组 2”图层组。然后激活“卡通人物.psd”文档,将其“图层 2”中的图像复制到“底纹.jpg”文档中,在“组 2”图层组中生成“图层 5”,如图10-125所示。

图10-125 复制图像
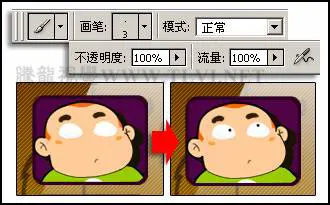
(9)将“图层 5”复制,创建“图层 5 副本”图层。然后选择 “画笔”工具,使用“尖角3像素”笔刷,先在人物的眼球图像上涂抹白色,将黑色眼球图像遮盖,然后参照图10-126所示,再使用该工具在另一位置重新绘制两个黑色眼球图像。
“画笔”工具,使用“尖角3像素”笔刷,先在人物的眼球图像上涂抹白色,将黑色眼球图像遮盖,然后参照图10-126所示,再使用该工具在另一位置重新绘制两个黑色眼球图像。

图10-126 绘制眼球图像
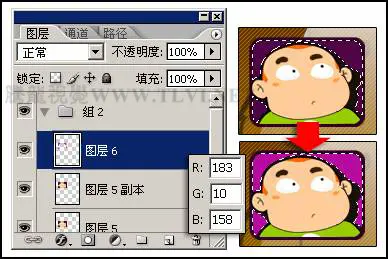
(10)接着参照前面使用 “魔棒”工具建立选区的方法,建立如图10-127所示的选区,然后新建“图层 6”,再使用洋红色填充选区,之后取消选区。
“魔棒”工具建立选区的方法,建立如图10-127所示的选区,然后新建“图层 6”,再使用洋红色填充选区,之后取消选区。

图10-127 建立选区并填充颜色
(11)完成上述操作后,将“组 2”图层组复制两个副本图层组,然后将两个副本图层组中的图像参照图10-128所示的效果进行排列。

图10-128 复制并排列图像
(12)接着参照图10-129所示的图像效果,在“图层”调板中将部分图层隐藏,为接下来设置翻转动画做准备。

图10-129 隐藏部分图层
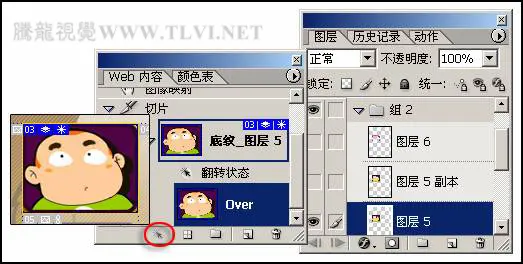
(13)单击 “在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中选择“图层 5”,再单击“Web 内容”调板中的
“在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中选择“图层 5”,再单击“Web 内容”调板中的 “创建基于图层的翻转”按钮,创建如图10-130所示的切片和Over状态。
“创建基于图层的翻转”按钮,创建如图10-130所示的切片和Over状态。

图10-130 创建基于图层的翻转
(14)再在“图层”调板中,显示“图层 6”,设置Over状态的图像效果,如图10-131所示。

图10-131 设置Over状态
(15)接着创建Selected状态,并参照图10-132所示,编辑Selected状态的第1~2帧动画。然后设置两个动画帧的延迟时间均为0.3秒,并设置动画的循环选项为3次。

图10-132 编辑Selected状态的动画效果
(16)使用相同的方法,创建基于图层的切片,设置右侧两个卡通人物的翻转效果,如图10-133所示。

图10-133 创建切片并设置翻转效果
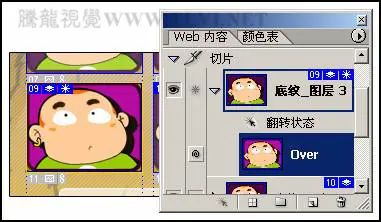
(17)在“图层”调板中,选择戴耳环的卡通人物图像所在的“图层 3”,然后在“Web 内容”调板中创建基于“图层 3”的切片,并设置与其他切片相同的Over状态,如图10-134所示。

图10-134 创建切片
(18)再为“09”切片创建Selected状态,如图10-135所示,完成该实例的制作。

图10-135 创建Selected状态
(19)最后按下<Ctrl+Shift+S>键,将“底纹.jpg”文件以“找不同小游戏”为名称,另存为PSD格式的文件。再执行“文件”→“存储优化结果”命令,以“找不同小游戏翻转动画”为名称,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“找不同小游戏翻转动画.html”文件查看最终效果。
图10-116 完成效果技术提示
在本实例的设计、制作流程中,首先使用Photoshop制做翻转动画所需的静态画面,然后在ImageReady CS中设置画面的翻转动画。如图10-117所示,为本实例的制作流程。
图10-117 制作概览
制作步骤
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“底纹.jpg”文件,如图10-118所示。
图10-118 底纹图片
(2)使用
图10-119 输入文字
(3)再打开本书附带光盘\Chapter-10\“提示框.psd”文件,使用
图10-120 复制提示框图像
(4)新建“图层 2”。使用
图10-121 绘制并填充选区
(5)按下<Ctrl+D>键,取消选区。再使用
图10-122 绘制选区并删除图像
(6)在“图层”调板中新建“组 1”图层组。然后打开本书附带光盘\Chapter-10\“卡通人物.psd”文件,将其“图层 1”中的卡通人物图像复制到“底纹.jpg”文档中,在“组 1”图层组中生成“图层 3”,如图10-123所示。
图10-123 复制卡通人物图像
(7)选择
图10-124 建立选区并填充选区
(8)在“组 1”图层组之上新建“组 2”图层组。然后激活“卡通人物.psd”文档,将其“图层 2”中的图像复制到“底纹.jpg”文档中,在“组 2”图层组中生成“图层 5”,如图10-125所示。
图10-125 复制图像
(9)将“图层 5”复制,创建“图层 5 副本”图层。然后选择
图10-126 绘制眼球图像
(10)接着参照前面使用
图10-127 建立选区并填充颜色
(11)完成上述操作后,将“组 2”图层组复制两个副本图层组,然后将两个副本图层组中的图像参照图10-128所示的效果进行排列。
图10-128 复制并排列图像
(12)接着参照图10-129所示的图像效果,在“图层”调板中将部分图层隐藏,为接下来设置翻转动画做准备。
图10-129 隐藏部分图层
(13)单击
图10-130 创建基于图层的翻转
(14)再在“图层”调板中,显示“图层 6”,设置Over状态的图像效果,如图10-131所示。
图10-131 设置Over状态
(15)接着创建Selected状态,并参照图10-132所示,编辑Selected状态的第1~2帧动画。然后设置两个动画帧的延迟时间均为0.3秒,并设置动画的循环选项为3次。
图10-132 编辑Selected状态的动画效果
(16)使用相同的方法,创建基于图层的切片,设置右侧两个卡通人物的翻转效果,如图10-133所示。
图10-133 创建切片并设置翻转效果
(17)在“图层”调板中,选择戴耳环的卡通人物图像所在的“图层 3”,然后在“Web 内容”调板中创建基于“图层 3”的切片,并设置与其他切片相同的Over状态,如图10-134所示。
图10-134 创建切片
(18)再为“09”切片创建Selected状态,如图10-135所示,完成该实例的制作。
图10-135 创建Selected状态
(19)最后按下<Ctrl+Shift+S>键,将“底纹.jpg”文件以“找不同小游戏”为名称,另存为PSD格式的文件。再执行“文件”→“存储优化结果”命令,以“找不同小游戏翻转动画”为名称,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“找不同小游戏翻转动画.html”文件查看最终效果。