JS对img标签进行优化使用onerror显示默认图像_javascript技巧
程序员文章站
2022-06-02 18:43:21
...
对于网站图像的不显示有很多原因,网络问题,文件本身问题,文件URL问题等,而当图像加载失败时会触发onerror这个事件,我们利用这点,可以有效的避免图像加载失败的尴尬!
js代码
//图像加载出错时的处理
function errorImg(img) {
img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg";
img.onerror = null;
}
html代码

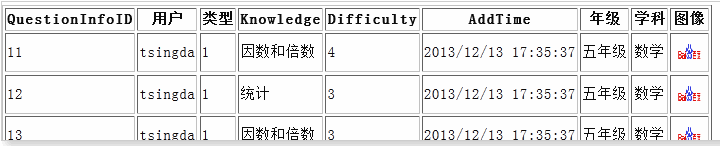
页面效果

js代码
复制代码 代码如下:
//图像加载出错时的处理
function errorImg(img) {
img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg";
img.onerror = null;
}
html代码
复制代码 代码如下:
页面效果
上一篇: 如何使用PS快速给证件照更换背景色
下一篇: PS鼠绘制作暗黑破坏神三风格血球