如何在移动端实现纯css的自定义布局?
程序员文章站
2022-05-19 13:33:19
...
如何在移动端实现纯css的自定义布局?
比如在一个移动端页面中,我想要定义一个宽度为80%,高度等于宽度的一个div,之前用js确实没问题,但是我想知道,如何能用css实现。请大神指导。
http://www.admin10000.com/document/5463.html 大致提供个思路,
就是通过红色div,来当个中介。
demo >> A Pen by Joy Youger
. {
width: 80%;
padding-top: 80%;
height: 0%;
} 这个问题无论在 PC 还是移动端,都可以用纯 CSS 来实现..
就是 @Dolphin Wood 所说的方法,我再补充一点,利用 height + padding-top 可以得到一个 任意长宽比 的元素.
Responsive background images with fixed or fluid aspect ratios 这篇文章中介绍了此方法..可以详细看一下
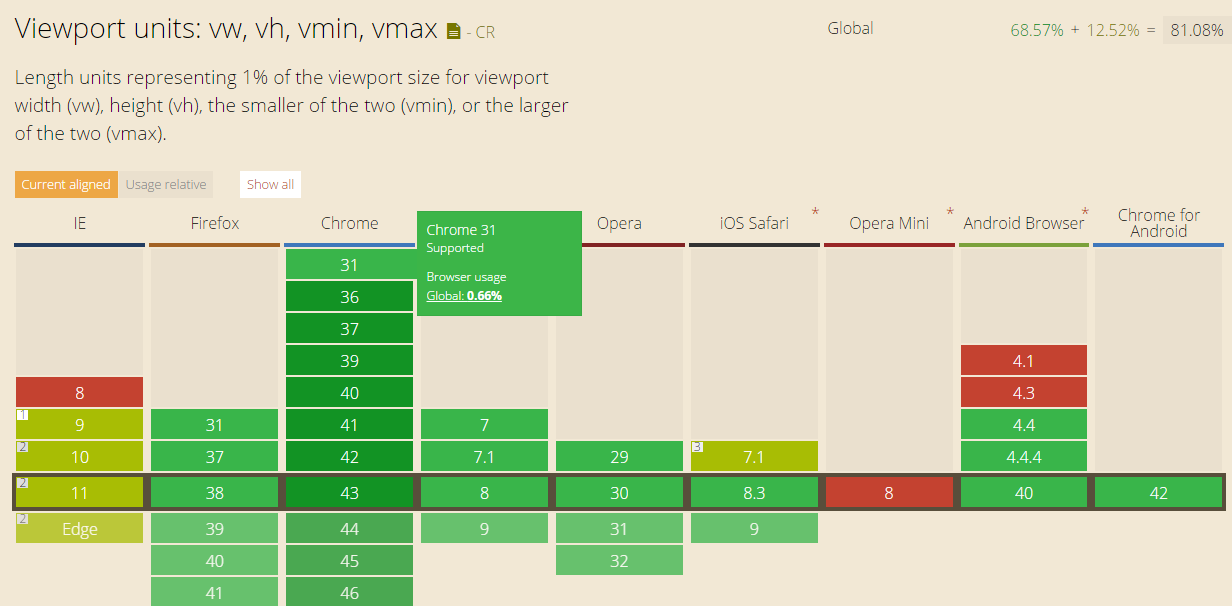
贺老说的那种方法,新单位我没用过,查了下兼容性不是很好

补充一下, 利用 height 和 padding-top 可以实现 动态长宽比 (非固定长宽比) 你说的我并不明白~ 什么叫做js实现80%的宽度?你的意思是js来获取页面宽度,然后用js修改css的height值么? 搜索下响应式布局。 media query媒体查询!判断浏览器宽度,设置相应的属性!bootstrap建议你去看看CSS源码
比如在一个移动端页面中,我想要定义一个宽度为80%,高度等于宽度的一个div,之前用js确实没问题,但是我想知道,如何能用css实现。请大神指导。
回复内容:
div#target { width: 80vw; height: 80vw }
http://www.admin10000.com/document/5463.html 大致提供个思路,
就是通过红色div,来当个中介。
demo >> A Pen by Joy Youger
. {
width: 80%;
padding-top: 80%;
height: 0%;
} 这个问题无论在 PC 还是移动端,都可以用纯 CSS 来实现..
就是 @Dolphin Wood 所说的方法,我再补充一点,利用 height + padding-top 可以得到一个 任意长宽比 的元素.
Responsive background images with fixed or fluid aspect ratios 这篇文章中介绍了此方法..可以详细看一下
贺老说的那种方法,新单位我没用过,查了下兼容性不是很好

补充一下, 利用 height 和 padding-top 可以实现 动态长宽比 (非固定长宽比) 你说的我并不明白~ 什么叫做js实现80%的宽度?你的意思是js来获取页面宽度,然后用js修改css的height值么? 搜索下响应式布局。 media query媒体查询!判断浏览器宽度,设置相应的属性!bootstrap建议你去看看CSS源码
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
上一篇: php之分页类代码_PHP教程